Categorie: UI/UX
-

Metal Gear Pocket X
Tijdens mijn minor Internet of Things heb ik mij bezig gehouden met het ontwikkelen van mijn eigen gameconsole, volledig opgebouwd uit Arduino-componenten. Dit project bood mij een unieke kans om diepgaand inzicht te krijgen in hoe hardware en software samenkomen om een functioneel product te creëren. Met dit project heb ik geleerd hoe ik via…
-

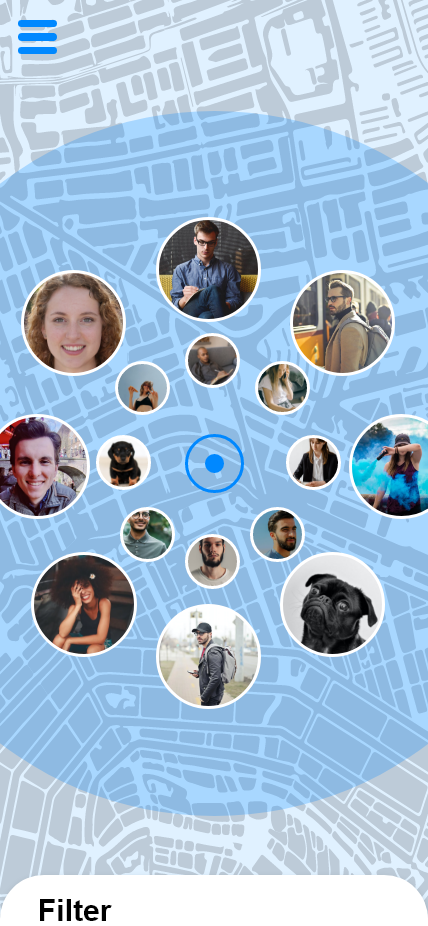
Showdown!
Showdown! is een app waarmee je gamers in jouw buurt kunt ontmoeten. Met deze app kun je aangeven welke games je speelt en op welke console je speelt. Het unieke idee achter deze app is dat het mensen aanmoedigt om offline met elkaar in contact te komen, in plaats van alleen via online chats. Om…
-

Dunkin’ Donuts Spooky Sprinkled Special
Voor het vak Human-Computer Interaction (HCI) heb ik een project gedesigned: de Dunkin’ Donuts Spooky Sprinkled Special App. In dit conceptuele project streeft Dunkin’ Donuts ernaar ter gelegenheid van hun 75-jarig jubileum een speciale app uit te brengen met een Halloween-thema. Als ontwerper ben ik verantwoordelijk voor het creëren van een sfeervolle Halloween-omgeving en het…
-

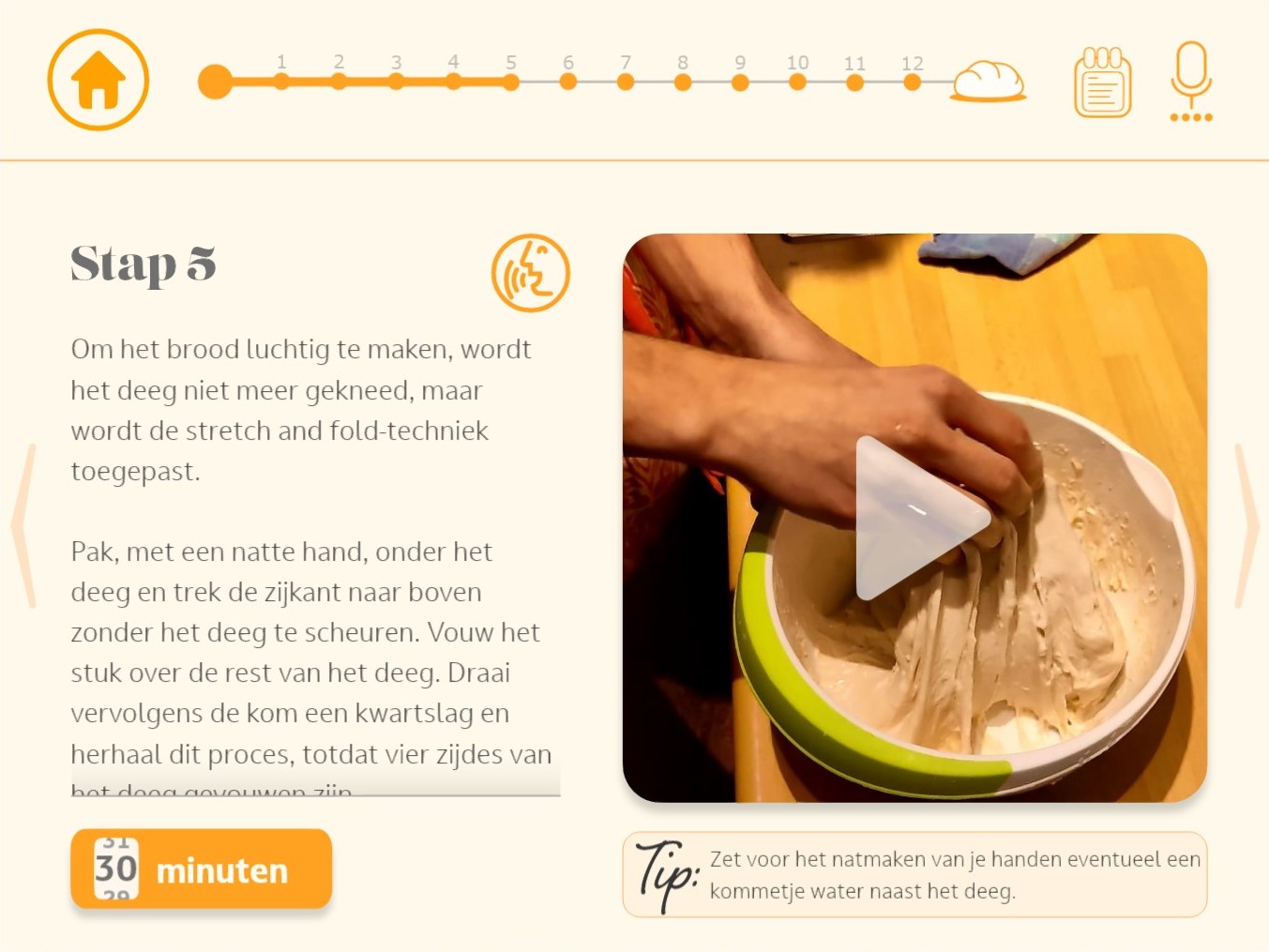
Bak ‘n Brood
Voor ons allereerste teamproject hebben mijn drie klasgenoten en ik de app “Bak ‘n Brood” bedacht. Deze app begeleidt gebruikers bij het maken van een authentiek Frans desembrood, en we hebben het volledige ontwerp gerealiseerd met behulp van Adobe XD. In de aanloop naar dit project zijn we gestart met het creëren van een Lo-Fi…
-

ISGA Homesick Tour
Voor mijn eerste individuele project heb ik The Amsterdam Homesick Tour ontwikkeld. Met deze app is het de bedoeling dat buitenlandse studenten, waaronder een specifieke studente uit Japan voor wie ik de app heb gemaakt, een stukje van hun thuisland kunnen ervaren binnen Amsterdam. ISGA is de International Student Guide of Amsterdam, gemaakt voor studenten…
-

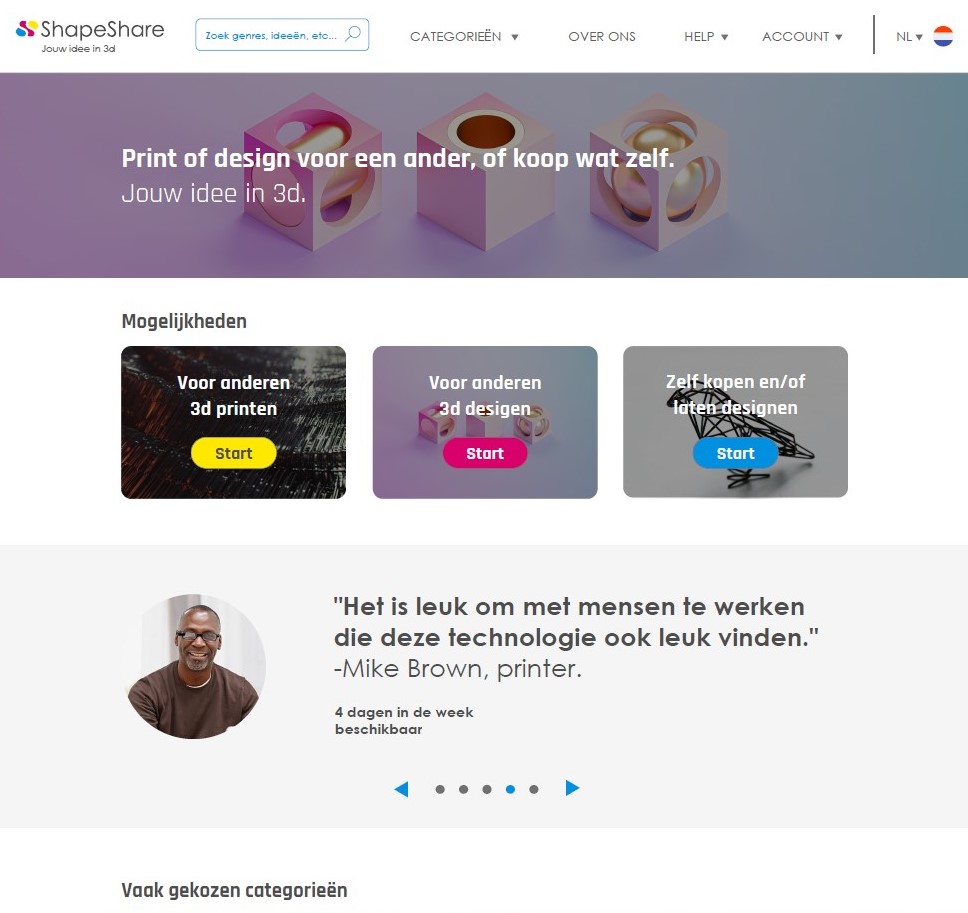
ShapeShare
Met het vak Content heb ik, samen met drie andere teamgenoten, een website ontwikkeld met een focus op hoogwaardige content. Onze gecreëerde website, genaamd ShapeShare, is vormgegeven met behulp van Adobe XD. ShapeShare is een platform waar gebruikers producten kunnen laten 3D-printen of 3D-modellen kunnen laten creëren. Daarnaast biedt de website de mogelijkheid om geprinte…
-

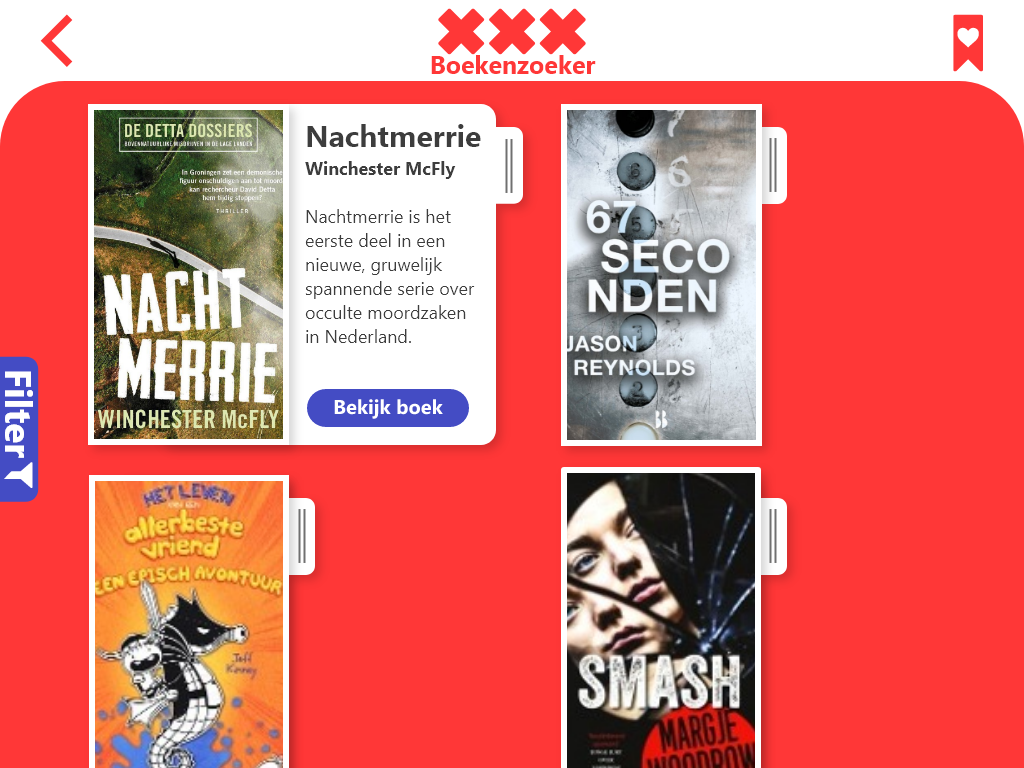
Boekenzoeker
In het kader van het vak Visual Interface Design was het doel om een concept-app te ontwikkelen waarmee studenten via een iPad eenvoudig boeken kunnen vinden. Hierbij lag de nadruk op het integreren van de huisstijl van de Gemeente Amsterdam. Gedurende het project heb ik drie iteraties doorlopen, waarbij ik het concept steeds verder heb…
-

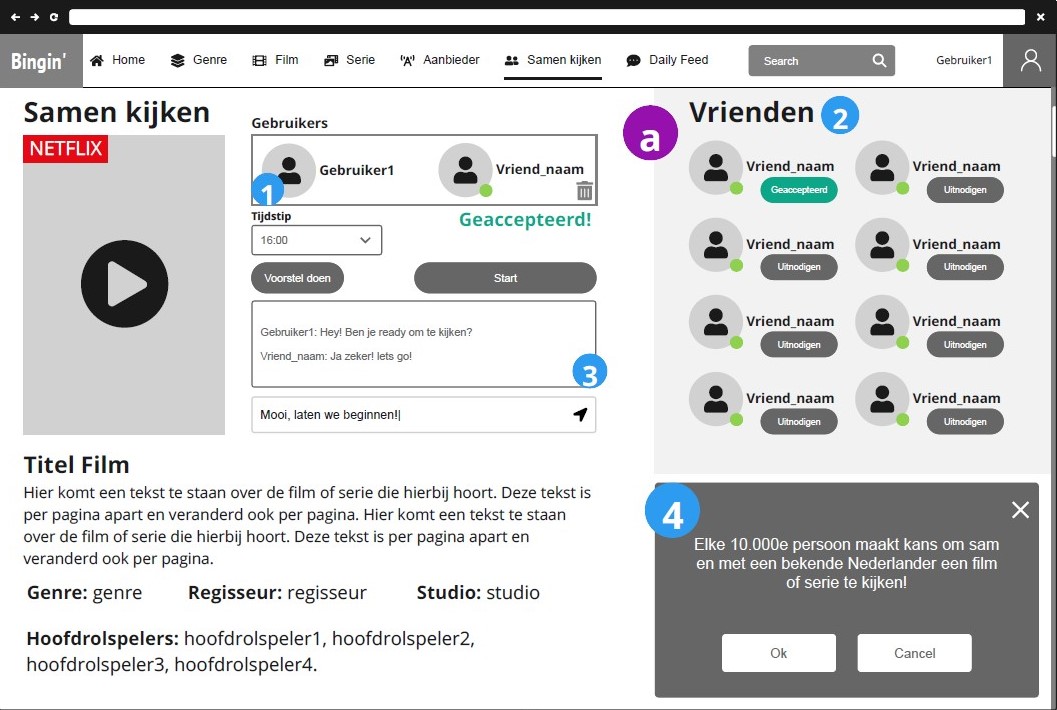
Bingin’
Voor het vak Informatie Architectuur heb ik het ontwerp gemaakt voor de app “Bingin’”. Deze app stelt gebruikers in staat om meer uit hun streaming video-ervaring te halen, of het nu gaat om het ontdekken van nieuwe content om te bekijken of het dieper duiken in hun favoriete serie of film. Zowel individueel als gezamenlijk…

