-

ISGA Homesick Tour
Voor mijn eerste individuele project heb ik The Amsterdam Homesick Tour ontwikkeld. Met deze app is het de bedoeling dat buitenlandse studenten, waaronder een specifieke studente uit Japan voor wie ik de app heb gemaakt, een stukje van hun thuisland kunnen ervaren binnen Amsterdam. ISGA is de International Student Guide of Amsterdam, gemaakt voor studenten…
-

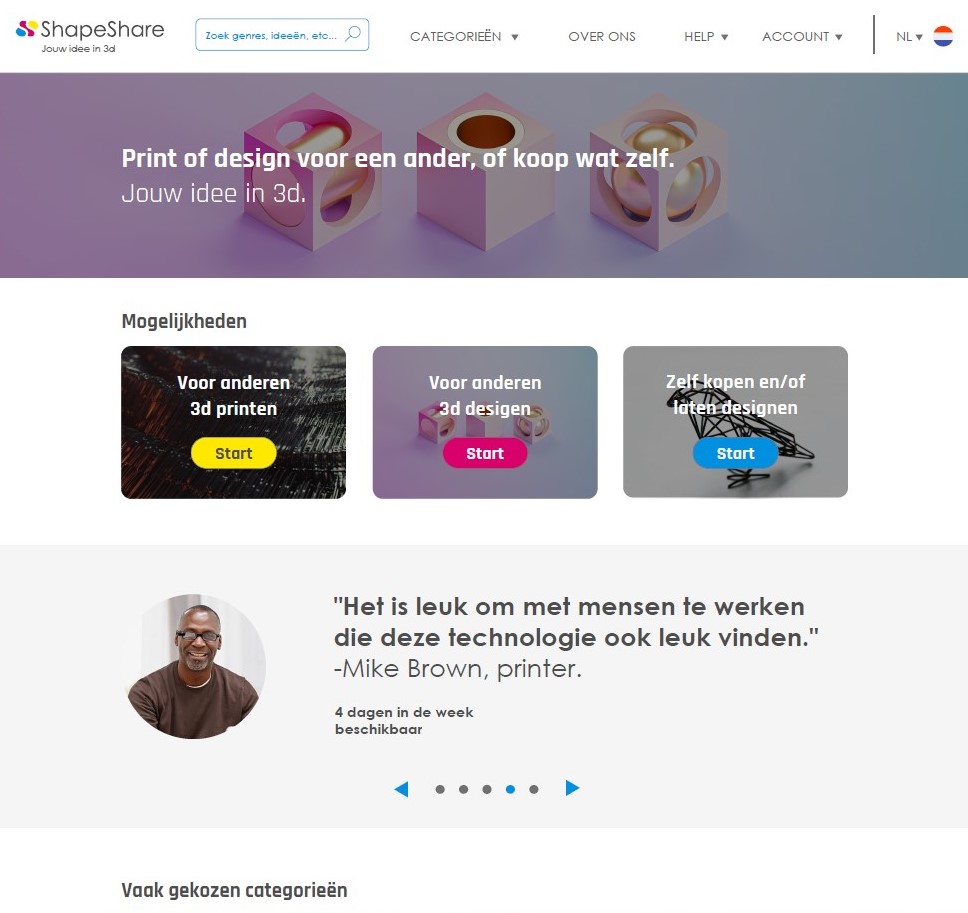
ShapeShare
Met het vak Content heb ik, samen met drie andere teamgenoten, een website ontwikkeld met een focus op hoogwaardige content. Onze gecreëerde website, genaamd ShapeShare, is vormgegeven met behulp van Adobe XD. ShapeShare is een platform waar gebruikers producten kunnen laten 3D-printen of 3D-modellen kunnen laten creëren. Daarnaast biedt de website de mogelijkheid om geprinte…
-

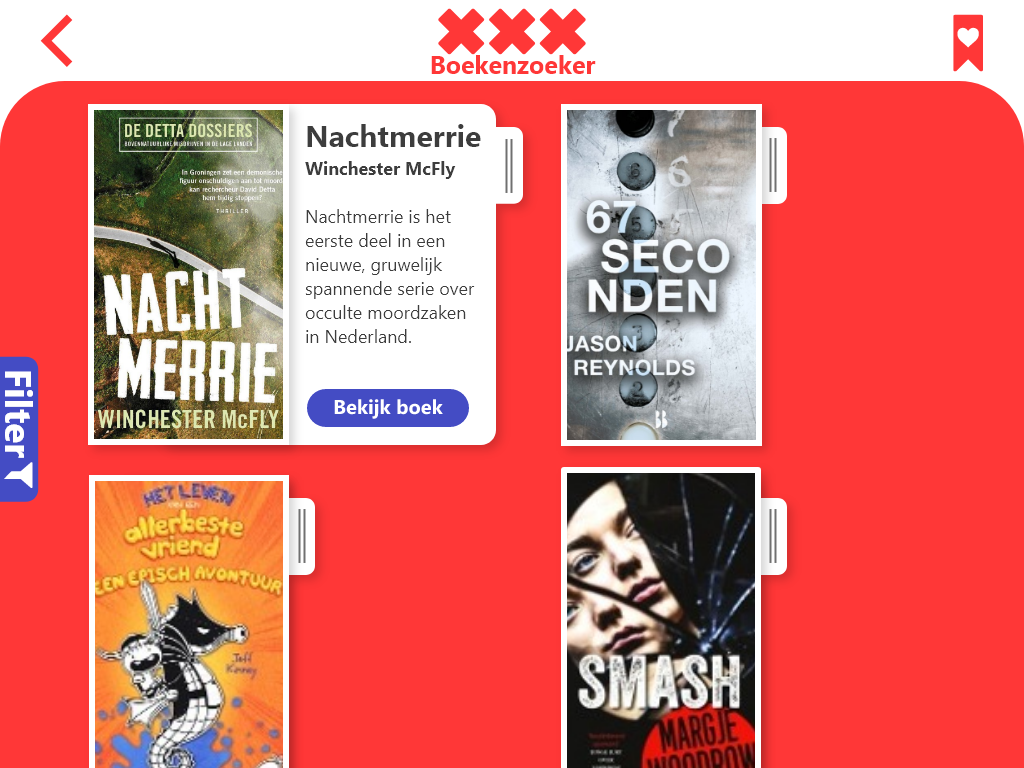
Boekenzoeker
In het kader van het vak Visual Interface Design was het doel om een concept-app te ontwikkelen waarmee studenten via een iPad eenvoudig boeken kunnen vinden. Hierbij lag de nadruk op het integreren van de huisstijl van de Gemeente Amsterdam. Gedurende het project heb ik drie iteraties doorlopen, waarbij ik het concept steeds verder heb…
-

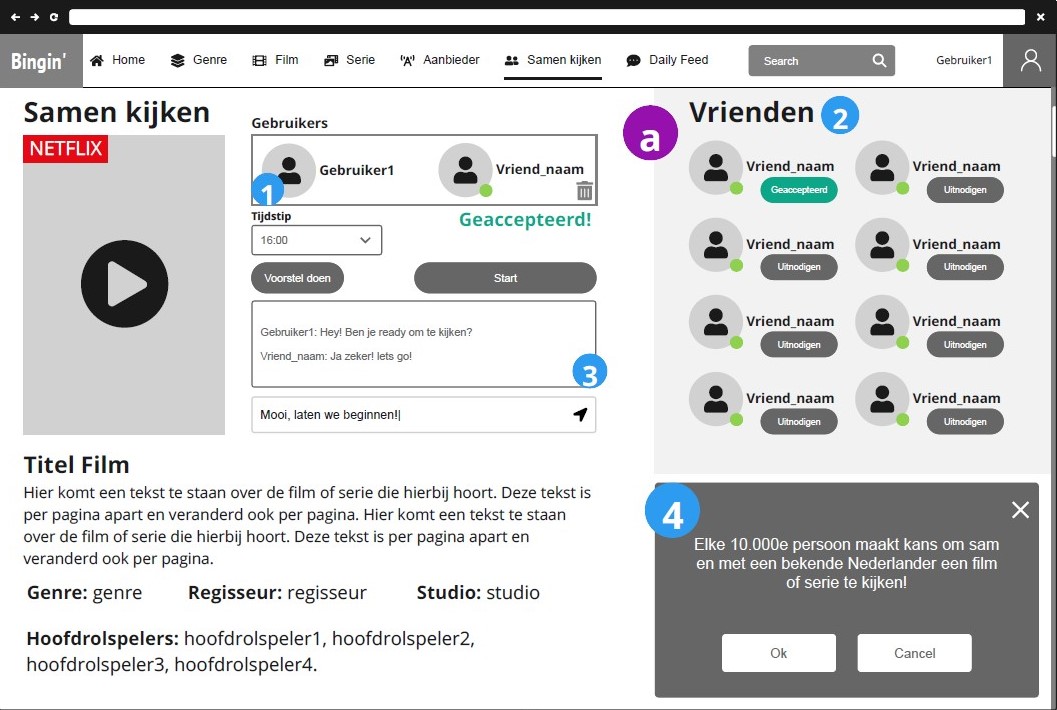
Bingin’
Voor het vak Informatie Architectuur heb ik het ontwerp gemaakt voor de app “Bingin’”. Deze app stelt gebruikers in staat om meer uit hun streaming video-ervaring te halen, of het nu gaat om het ontdekken van nieuwe content om te bekijken of het dieper duiken in hun favoriete serie of film. Zowel individueel als gezamenlijk…
-

De Distelweide Website
Voor boerderij De Distelweide heb ik een volledige make-over gegeven aan hun website. De oorspronkelijke website was statisch en verouderd, voornamelijk vanwege veranderingen bij hun webprovider. Ik kreeg de kans om hun website opnieuw vorm te geven met een eigentijdse uitstraling. Deze website is gebouwd met gebruik van WordPress. De eigenaren kunnen nu zelf vervolgens…
-

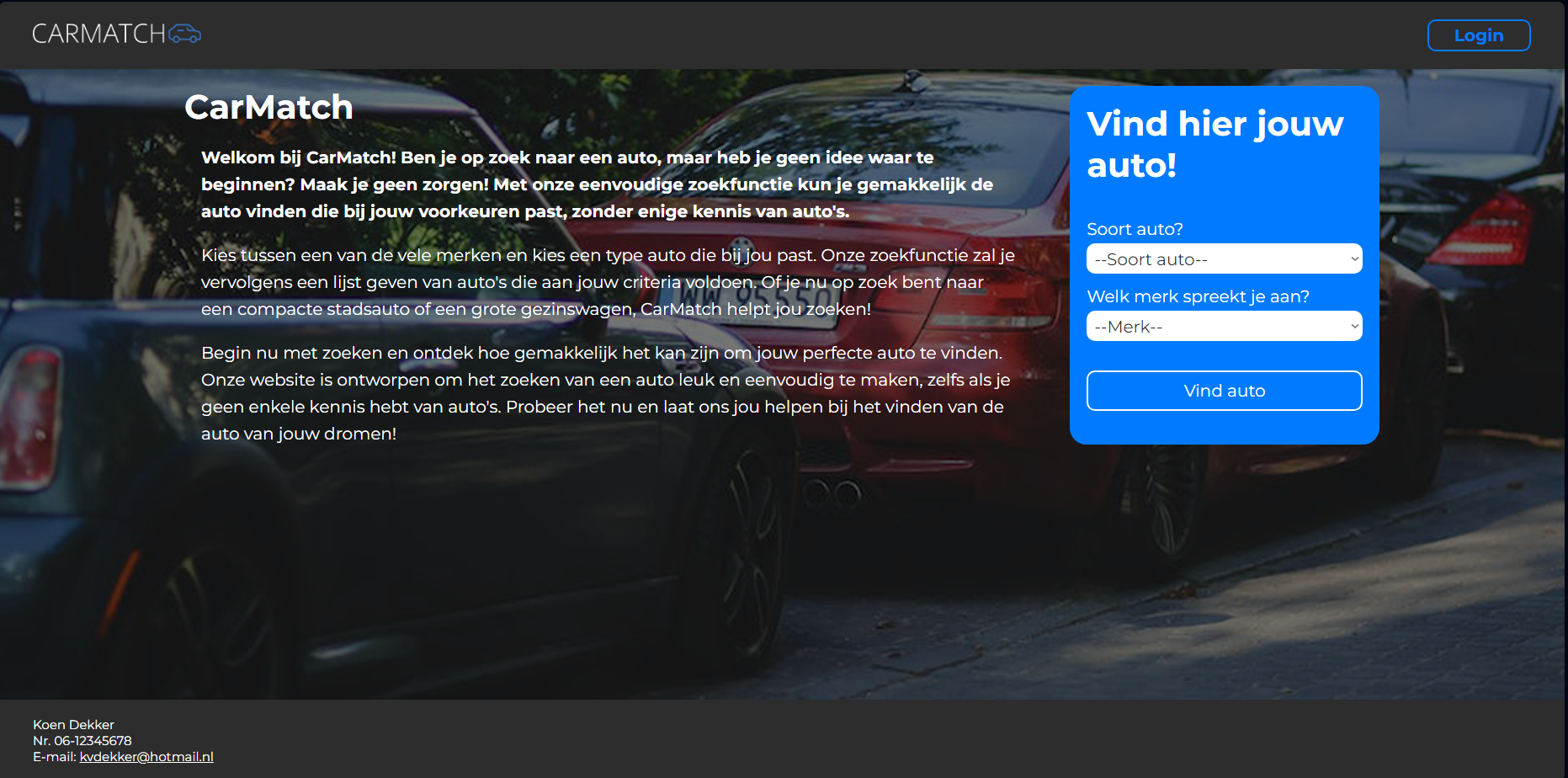
Carmatch
In dit project heb ik vanaf het begin tot aan een functionele website gewerkt, waarbij de gebruiker door middel van een database op zoek kan gaan naar zijn favoriete auto. CarMatch is een applicatie waarmee gebruikers auto’s kunnen zoeken en filteren op basis van hun voorkeuren en criteria. Het doel van de app is om…
-

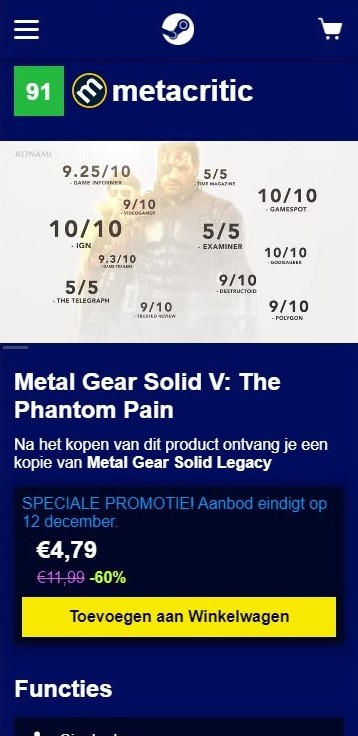
Steam 2.0
Voor het vak Front-End Development was onze opdracht om een website na te maken, waarbij we specifiek moesten letten op de toegankelijkheid voor mensen met beperkingen, zoals visuele, motorische of concentratie-afwijkingen. Ik vond het top om deze website na te bouwen en tegelijkertijd de diverse uitdagingen van de originele website aan te pakken. Mijn kennis…
-

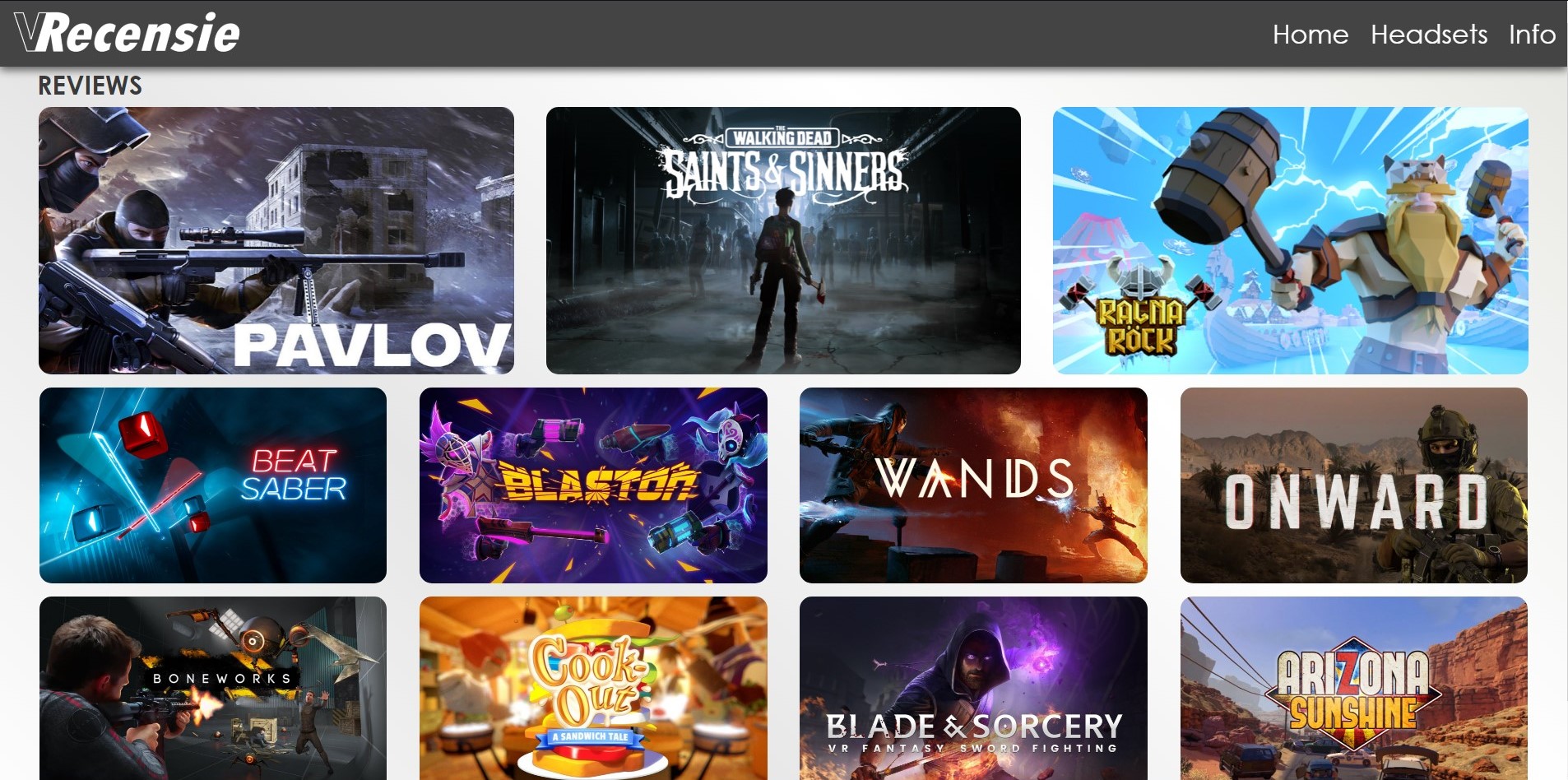
VRecensie
Als onderdeel van het vak Internetstandaarden heb ik de website VRecensie ontwikkeld. Deze website biedt gebruikers de mogelijkheid om recensies te lezen van verschillende Virtual Reality-games. Tijdens dit project heb ik voor het eerst ervaring opgedaan met HTML en CSS, waarmee ik de basisstructuren en het visuele ontwerp van de website heb vormgegeven. In dit…

